Если вы читаете эту статью, значит, вы уже видели неинформативный отчёт по показателю INP в Search Console и сеошные статьи с советами капитана очевидности в поиске. Окей, есть группа проблемных URL — как понять, в чём причина? Справочно, что такое INP (тык).
К делу. Способ #1
Самый простой вариант — установить расширение для браузера chrome.google.com/webstore/detail/web-vitals/ahfhijdlegdabablpippeagghigmibma. А теперь начинаем тыкать во все интерактивные элементы (меню, табы, слайдер и т.п.) на странице с плохим показателем INP. В расширении будет отображаться значение показателей INP для нашего взаимодействия.
Кажется, что победа, но вот мне не повезло: я перетыкал всё, но не нашёл взаимодействие с плохим показателем (а оно где-то есть). Мне помогла отправка данных в Google Analytics — о чём ниже.
Способ #2
Диагностика посложнее — с помощью JavaScript. Вот тут web.dev/find-slow-interactions-in-the-field есть ссылочка на такой инструмент github.com/GoogleChrome/web-vitals.
Я попробовал 2 варианта использования скрипта: отправлял данные в Google Analytics и смотрел результаты взаимодействия с сайтом в консоли разработчика в браузере.
Код для вставки на сайт (я добавлял в футер):
<script>
function sendToGoogleAnalytics ({name, value, id, attribution}) {
// Destructure the attribution object:
const {eventEntry, eventTarget, eventType, loadState} = attribution;
// Get timings from the event timing entry:
const {startTime, processingStart, processingEnd, duration, interactionId} = eventEntry;
const eventParams = {
// The page's INP value:
metric_inp_value: value,
// A unique ID for the page session, which is useful
// for computing totals when you group by the ID.
metric_id: id,
// The event target (a CSS selector string pointing
// to the element responsible for the interaction):
metric_inp_event_target: eventTarget,
// The type of event that triggered the interaction:
metric_inp_event_type: eventType,
// Whether the page was loaded when the interaction
// took place. Useful for identifying startup versus
// post-load interactions:
metric_inp_load_state: loadState,
// The time (in milliseconds) after page load when
// the interaction took place:
metric_inp_start_time: startTime,
// When processing of the event callbacks in the
// interaction started to run:
metric_inp_processing_start: processingStart,
// When processing of the event callbacks in the
// interaction finished:
metric_inp_processing_end: processingEnd,
// The total duration of the interaction. Note: this
// value is rounded to 8 milliseconds of granularity:
metric_inp_duration: duration,
// The interaction ID assigned to the interaction by
// the Event Timing API. This could be useful in cases
// where you might want to aggregate related events:
metric_inp_interaction_id: interactionId
};
gtag('event', name, eventParams);
}
(function () {
var script = document.createElement('script');
script.src = 'https://unpkg.com/web-vitals@3/dist/web-vitals.attribution.iife.js';
script.onload = function () {
// Посмотрим результаты в консоли разработчика в браузере
webVitals.onINP(console.log, {reportAllChanges: true});
// Отправим в Google Analytics
webVitals.onINP(sendToGoogleAnalytics);
};
document.head.appendChild(script);
})();
</script>Про Гугл Аналитику
Проверим, что скрипт работает: потыкаем разные кнопки меню и т.п. на сайте и идём в Гугл Аналитику. Там в отчётах в реальном времени смотрим на виджет с событиями — среди них ищем INP.
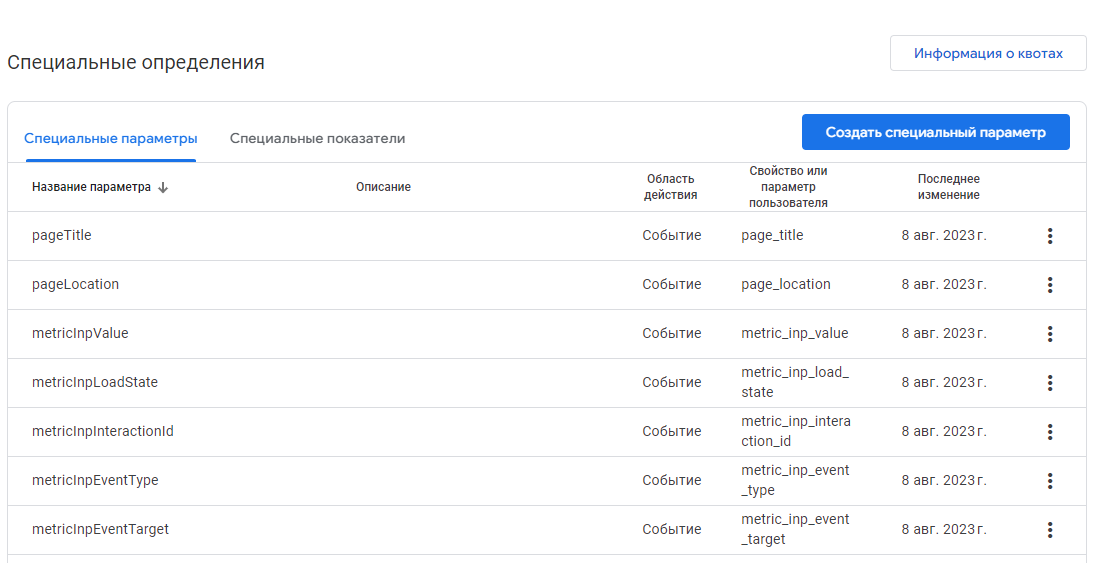
Важный момент. С помощью скрипта выше мы передаём в Гугл Аналитику для нашего события кучу параметров, чтобы потом построить с ними отчёт. Вот чтобы параметры были доступны, их нужно заранее создать: шестерёнка внизу слева с основными настройками → в столбце «Ресурс» выбираем «Специальные определения» → жмём кнопку «Создать специальный параметр». В «Параметр события», соответственно, увидите разные параметры.
Мой набор (можно ограничиться первыми 4):
- metric_inp_value (собственно, значение INP)
- metric_inp_event_type (тип события, например, клик или нажатие клавиши)
- metric_inp_event_target (например, элемент, на который тыкнул пользователь)
- page_location (URL страницы)
- page_title (заголовок страницы)
- metric_inp_interaction_id (просто ID)
- metric_inp_load_state (стадия загрузки страницы)

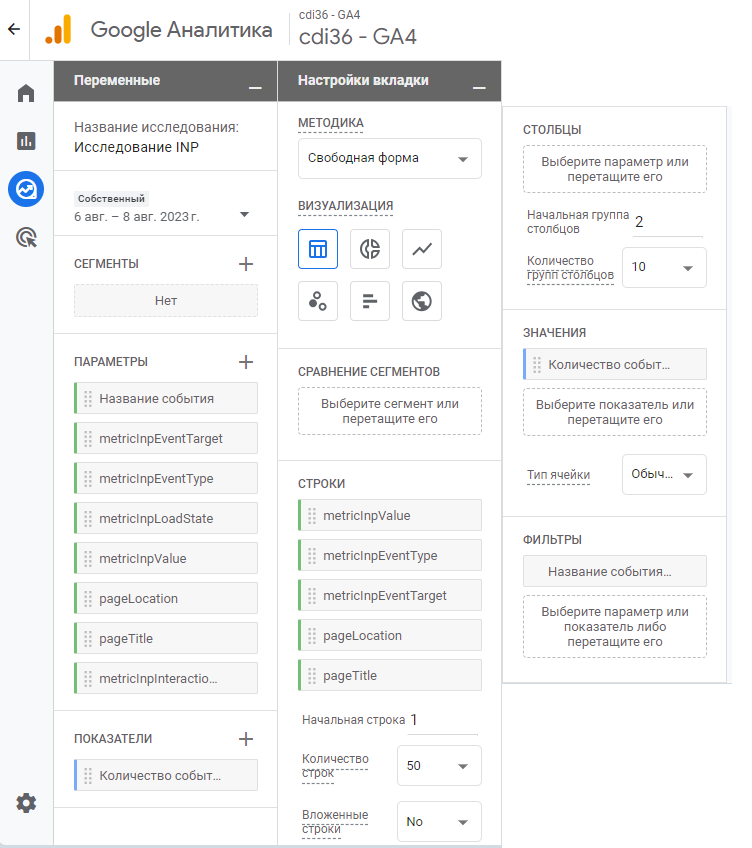
Сам отчёт я создал в разделе «Исследования» (таб в панели слева) → «Свободная форма». У меня получились вот такие настройки:

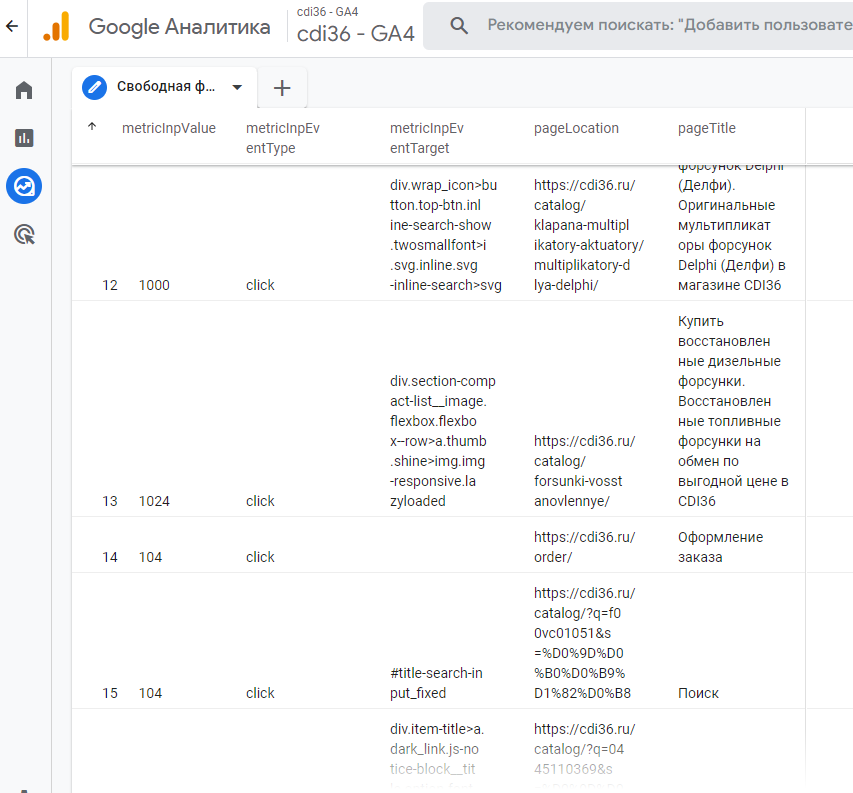
И вот такие результаты:

Для удобства результаты лучше выгрузить в Excel и там отобрать строки, где значение INP больше 200 (в моём случае это значение указано в столбце metricInpValue). Для себя я отобрал информацию по адресу страницы, событию и элементу, с которым взаимодействовал пользователь.
Замечу, что так мы просто нашли причину плохого показателя INP — дальше ещё предстоит оптимизировать проблемный код ???.
Про консоль разработчика
В консоли разработчика вам может пригодится опция сохранять записи после перехода по разным страницам: клик по шестерёнке во вкладке консоли → «preserve log».
Общее впечатление — противоречивое. В интернет-магазине, где я тестировал этот скрипт, клики по одним и тем же элементам, то отражались в записях в консоли, то нет.
Ещё вариант на 0,5 балла
По статьям Гугла вот этот инструмент developer.chrome.com/docs/crux/dashboard должен показывать, что конкретно стало причиной низкого показателя INP. Я там вижу красивую диаграмму с результатами по месяцам, но без подробностей, что повлияло. Пробовал смотреть и по российским сайтам, и по зарубежным типа amazon.com. Пожалуйста, напишите в комментах, если я где-то не заметил слона.
Что не влияет
Не влияет запуск JS функции спустя N секунд (с помощью setTimeout). При клике на кнопку ниже фигура перекрасится только через 1 секунду.
Не влияет смена состояния (CSS-свойство transition) при наведении на элемент (кнопка «Перекрасить» выше).
Смысл показателя INP
Итак, мы как-то взаимодействуем с сайтом: открываем меню, авторизуемся, заполняем форму связи, добавляем товар в корзину и т.п. Т.е. мы что-то кликнули/заполнили на странице — что-произошло в ответ. Самое медленное из ответных действий запишется в показатель INP.
Пример от Гугла
Что отслеживается:
- клик мышью
- касание сенсорного экрана
- печать на физической или виртуальной клавиатуре
Для дополнительного чтения. Вот тут web.dev/how-to-optimize-inp Гугл подготовил больше десятка статей (на английском) на тему оптимизации показателя INP.