Задача проста до безумия: на сайте установлен виджет Битрикс24 – нужно при клике на кнопку или ссылку открыть чат, обратный звонок или форму связи. В самом Битрикс24 нет готового решения – воспользуемся небольшим кодом на jQuery. Результат получится такой:
Если вы тыкаете кнопку выше, но ничего не происходит, значит, сейчас нерабочее время и чат неактивен. Пожалуй, стоит это учесть в коде и открывать в такое время форму связи. Посмотреть отдельные примеры с запуском формы связи и обратного звонка можно ниже.
Порядок действий
Добавим кнопке для запуска виджета Битрикс24 отдельный класс, например, open-sesame. Так мы случайно не будем открывать виджет с любой случайной кнопки. Код нашей кнопки будет выглядеть так:
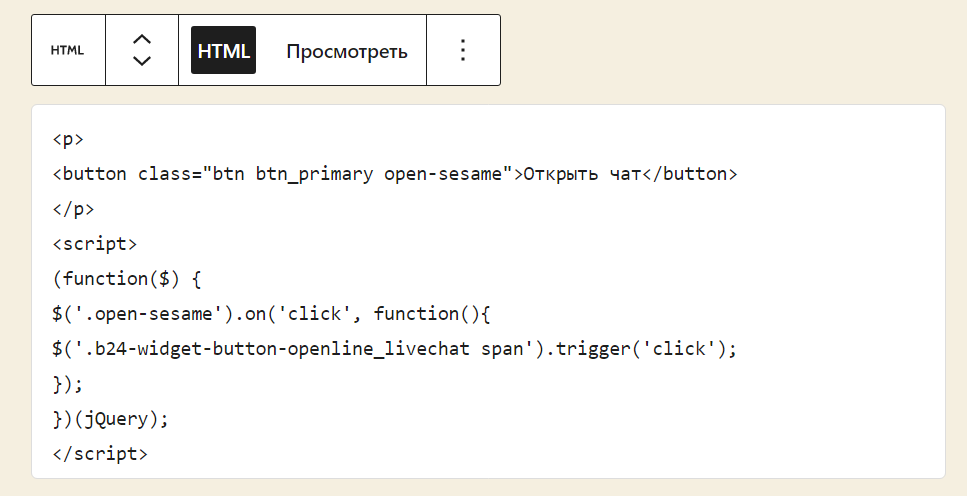
<button class="btn btn_primary open-sesame">Открыть чат</button>Теперь добавляем на нужную страницу(ы) такой код (подходит и для WordPress, придирчивого к оформлению jQuery):
<script>
jQuery.noConflict()(function($) {
$(document).ready(function() {
$('.open-sesame').on('click', function(){
$('.b24-widget-button-openline_livechat span').trigger('click');
});
});
})(jQuery);
</script>У нас в коде указан .b24-widget-button-openline_livechat span – при клике на кнопку откроется виджет чата. Для запуска виджета обратного звонка нужно будет указать .b24-widget-button-callback span, а для формы связи .b24-widget-button-crmform span.
Если не хотите использовать jQuery, вот пример на чистом JavaScript (в этот раз открываем форму связи):
<p>
<button class="btn btn_primary open-sesame-form">Открыть форму</button>
</p>
<script>
document.addEventListener("DOMContentLoaded", () => {
let button = document.querySelector('.open-sesame-form');
button.onclick = () => {
document.querySelector('.b24-widget-button-crmform span').click();
};
});
</script>
Где разместить код
Фактически, скрипт можно разместить хоть ниже кнопки, если он нужен только на одной странице.

Но скорее всего вы захотите добавить кнопку «написать в чат» куда-нибудь в район шапки сайта — правильней будет добавить код в отдельный файл в шаблоне сайта. В нашем случае я бы добавил код в файл custom.js дочерней темы WordPress. В 1С-Битрикс зависит от того, где у вас распложен шаблон – или в /local/templates/<название_вашего_шаблона>/, или в /bitrix/templates/<название_вашего_шаблона>/ – в подходящий .js файл. У вас расположение может быть другим.
Почему код не работает
- Убедитесь, что на сайте подключён jQuery: ищите в коде страницы ссылку, которая заканчивается на jquery-NNN.js . Пример:
<script src="https://code.jquery.com/jquery-3.0.0.min.js"></script> - Запомните номер строчки с подключением jQuery: в коде он должен быть выше, чем скрипт для запуска виджета Битрик24.
Напишите нам в чат или оставьте комментарий, если что-то не получилось.


2 ответа к “Как открыть чат, обратный звонок или форму Битрикс24 по клику на кнопку”
Раньше же эта возможность была в самом битриксе в CRM формах, куда она делась ?
Да, в CRM-формах есть несколько опций, как их отображать на странице сайта: вставить как есть или открывать по клику на кнопку. А вот похожих настроек для каналов (например, чата), подключённых в виджет, я не видел.